Google +1 を当ブログにも設置してみました。
Googleさんがタグジェネレータを用意してくれているので設置は非常に簡単です。
タグジェネレータはこちら
→ Google +1 をWebサイトに表示
タグジェネレータにはscriptタグを埋め込むように指示されます。
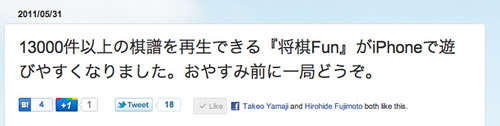
指示に従ってタグを埋め込むとこんな感じにGoogle +1 ボタンが設置されます。

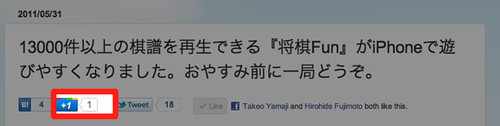
右側に若干アレな余白があるのが分かりますでしょうか。

埋め込んだスクリプトが動作した結果、このような記述が・・・
<g:plusone size="medium"></g:plusone>
このように置換され、ボタンが表示されます。
<div style="height: 20px; width: 82px; display: inline-block;" id="___plusone_0"> <iframe allowtransparency="true" hspace="0" id="I1_1307025807685" marginheight="0" marginwidth="0" name="I1_1307025807685" src="https://plusone.google.com/u/0/_/+1/button?hl=ja&jsh=s%3Bplusone%3Agoogleapis.client%4021550740_8d71de52%2Fclient%3Bgoogleapis.proxy%4021550740_8d71de52%2Fproxy%3Bplusone%3Agoogleapis.client%3Aiframes-styles-bubble%4021550740_8d71de52%2Fbubble%3Biframes-styles-bubble%21plusone%3Agoogleapis.client%4021550740_8d71de52%2Fbubble_only%3Bplusone-unsupported%4021550740_8d71de52%2Funsupported#url=http%3A%2F%2Fblog.amazedkoumei.com%2F2011%2F05%2F13000funiphone.html&size=medium&count=true&useSharedProxy=true&rcache=true&scache=true&id=I1_1307025807685&parent=http%3A%2F%2Fblog.amazedkoumei.com&rpctoken=604458771&_methods=_ready%2C_close%2C_open%2C_resizeMe" style="position: static; left: 0pt; top: 0pt; width: 86px; height: 20px; visibility: visible;" tabindex="-1" vspace="0" frameborder="0" scrolling="no" width="100%"> </iframe> </div>
タグに直接style属性でwidthが指定されているためスタイルシートによる解決はできません。
ではどうするか。
答え
このようにDIVタグで囲んであげればいい。
<div style="width:60px;"> <g:plusone size="medium"></g:plusone> </div>
当たり前ですね。
でも結構悩んだんです(恥)
誰かの助けになれば幸いです(笑)
最大桁数て3桁なのかな・・?
「1k」って表記はみたことあるんですけど、、、
恥ずかしい(´・ω・`)
数字増えたことのことを考えると右側の余白は甘んじて受け入れるしかない・・のですかね。