過去数回に渡って jQuery Mobile の手軽さ・自由度の高さを紹介してきました。
過去のjQuery Mobile関連のエントリ :
jQuery Mobileのススメ - 商用利用に耐えうる3つの理由
jQuery Mobile - 標準テーマでらくらくデザイン
jQuery Mobile - data-transition属性でアニメーション指定
jQuery Mobile - APIの利用でより細かなカスタマイズ
しかしjQuery Mobileは、実は大きな問題を抱えています。
jQuery Mobileの問題点
jQuery Mobileはスマートフォンに最適化されたサイトを作るための優れたJavascriptライブラリですが、その反面jQuery Mobileで作成されたサイトをPCで表示するとやや間抜けなデザインとなってしまいます。
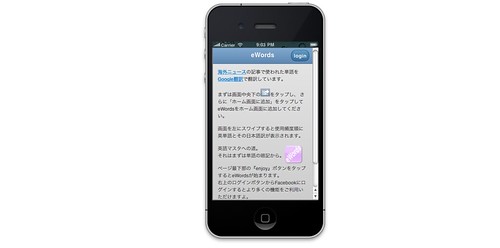
iPhoneではこのように表示されるページも

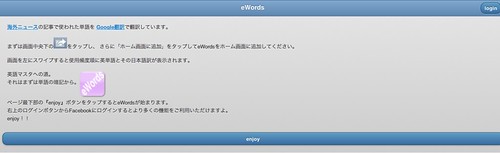
PCで表示するとこの通り。

この問題を回避するためのJavascriptライブラリが jQuery Mobile for PC です。
jQuery Mobile for PC の概要
2011/05/08 追記: Firefox4でレイアウトが崩れます。修正までしばらくお時間いただけますと幸いです。
2011/05/24 追記: 修正版公開しました。
jQuery Mobile for PCをHTMLに適用すると、先ほどのような画面がこのようなになります。

背景やiPhoneの表示位置はカスタマイズ可能なので、ここからあなた好みの画面を作っていってください。
iPhone向け英単語学習サイト『eWords』ではこんな感じにしてみました。

ちなみに背景画像は『Design × Lifehack × CrossOver Lab』さんの以下のエントリを参考に、
igosso画像検索というサービスから探してきました。
Design × Lifehack × CrossOver Lab - 【ブログ】ブログに華を咲かせましょ 〜ブログで使える無料画像サービスまとめ〜
いつもお世話になってます。ありがとうございます。
jQuery Mobile for PC の推奨環境
Mozila (Firefox)、WebKit (Chrome, Safari) で動作します。
IEでの動作の検証はしていません。
むしろ爆発してください。
jQuery Mobile for PC の構成
下記2ファイルで構成されています。
- jquery.mobile.forpc-0.1.0.js
- background-iphone.png
これらのファイルはGitHubで公開しています。
amazedkoumei / jquery.mobile.forpc | GitHUB
ライセンスはMITライセンスとしていますので、私のコピーライト表示を含んだヘッダを維持したままであれば再配布も変更も自由にしていただいてかまいません。
jQuery Mobile for PC の導入
jquery.mobile.forpc-0.1.0.js をインポートしてください。
Javascriptファイルのインポートは
必ず、jQuery, jQuery Mobile for PC, jQuery Mobileの順で行ってください。
例)
jquery.mobile.forpc-0.1.0.js と background-iphone.pngを同一ディレクトリに設置した場合は、これで導入完了です。
別ディレクトリに設置した場合は、jquery.mobile.forpc-0.1.0.js の修正が必要です。
修正の詳細は次の『jQuery Mobile for PC のカスタマイズ』をご覧ください。
jQuery Mobile for PC のカスタマイズ
- jquery.mobile.forpc-0.1.0.jsとbackground-iphone.pngを異なるディレクトリに配置した場合は12行目のPATHの値を書き換えてください。
- iPhoneを任意の場所に表示した場合は、16行目のPOSITION_LEFTの値をWindowの左端からのピクセル数(Integer型)に置き換えてください。
jquery.mobile.forpc-0.1.1.js 2011/4/12 修正
/*!
* jquery.mobile.forpc JavaScript Library v0.1.1
*
* Copyright (c) 2011 amazedkoumei (Twitter: @amazedkoumei, Blog:http://blog.amazedkoumei.com)
* Licensed under the MIT license + "keep this comment block even if you modify it".
*
* History:
* 04-11-2011 Published as jquery.mobile.forpc-0.1.0.js
* 04-12-2011 bug fixed: stylesheet is not applied for external html as jquery.mobile.forpc-0.1.1.js
*/
var iPhoneImage = {
// set your iPhone image path
PATH : "background-iphone.png",
// set Integer, how many px far from left side you would like to show iPhone image
// null means centering
POSITION_LEFT : null,
WIDTH : 396,
HEIGHT : 744,
INNER_WIDTH : 320,
INNER_HEIGHT : 460,
MAGIN_LEFT : 37,
MAGIN_TOP : 145,
isLoading : true
}; // end iPhoneImage
$(function(){
if( navigator.userAgent.indexOf('Linux; U; Android ') == -1 &&
navigator.userAgent.indexOf('iPhone; U') == -1 &&
navigator.userAgent.indexOf('iPad; U') == -1){
$('div[data-role="page"]').live('pagebeforeshow',function(event, ui){
if(!jQuery.support.checkOn){
// for web-kit page transition
$('.background-iphone').show();
}
});
$('div[data-role="page"]').live('pageshow',function(event, ui){
$('.background-iphone').hide();
$('.' + $.mobile.activePageClass).closest('.background-iphone').show();
});
$('div[data-role="page"]').live('pagecreate',function(event){
var resizeRate = iPhoneImage.HEIGHT / $(window).height();
if(iPhoneImage.POSITION_LEFT == null) {
iPhoneImage.POSITION_LEFT = ($(window).width() - iPhoneImage.INNER_WIDTH)/2;
}
$(this).css("overflow-y", "auto");
$(this).css("overflow-x", "hidden");
$(this).css("height", iPhoneImage.INNER_HEIGHT + "px");
$(this).css("width", iPhoneImage.INNER_WIDTH + "px");
$(this).css("margin-top", iPhoneImage.MAGIN_TOP + "px");
$(this).css("margin-left", iPhoneImage.POSITION_LEFT + iPhoneImage.MAGIN_LEFT + "px");
$(this).wrap('');
$(this).closest('.background-iphone').prepend(' ');
$(this).closest('.background-iphone').css("padding-left", iPhoneImage.POSITION_LEFT + "px");
$(this).closest('.background-iphone').css("height", $(window).height() + "px");
$(this).closest('.background-iphone').css("font-size", resizeRate*100 + "%");
$(this).closest('.background-iphone').css("position", "relative");
$(this).closest('.background-iphone-img').css("height", resizeRate*100 + "%");
});
$('div[data-role="page"]').live('pagebeforecreate',function(event){
$(this).find('div[data-position="fixed"]').each(function(index, div) {
$(div).attr("data-position", "inline");
});
});
}
}); // end onload
');
$(this).closest('.background-iphone').css("padding-left", iPhoneImage.POSITION_LEFT + "px");
$(this).closest('.background-iphone').css("height", $(window).height() + "px");
$(this).closest('.background-iphone').css("font-size", resizeRate*100 + "%");
$(this).closest('.background-iphone').css("position", "relative");
$(this).closest('.background-iphone-img').css("height", resizeRate*100 + "%");
});
$('div[data-role="page"]').live('pagebeforecreate',function(event){
$(this).find('div[data-position="fixed"]').each(function(index, div) {
$(div).attr("data-position", "inline");
});
});
}
}); // end onload
背景は『background-iphone』クラスにstyleを追加することで変更できます。
私は下記のようなstyleを追加しています。
.background-iphone {
background-image:url("images/background-office6.jpg");
-webkit-background-size: 100% 100%;
-moz-background-size: 100% 100%;
background-repeat:no-repeat;
overflow:hidden;
}
CSSを適用させるHTMLでは、下記のようにインポートすることで、スマートフォンからアクセスした場合には適用されないようにすることが可能です。
<link href="/core/css/jquery.mobile.forpc.css" rel="stylesheet" type="text/css" media="screen and (min-width:481px)" />
問題点・課題
- data-position="fixed"を強制的にdata-position="inline"に書き換えているため、ヘッダ・フッタが中途半端な位置に配置される。
- ページの高さが表示サイズを超える場合にスライドバーを表示させることで回避しているが美しくない。
- ページ下部に無駄なスペースができる・・これはなんとかせねばですね。
またjQuery Mobileで提供されている全要素について動作を検証できているわけではありません。
もし、レイアウト崩れ等、発生しましたら@amazedkoumeiまでご一報いただけると幸いです。
最後に
jQuery Mobile for PC はGitHUBで公開しています。
まだまだ動作は不安定ですが、ご利用いただけると嬉しいです。
amazedkoumei / jquery.mobile.forpc | GitHUB
また、エントリ中で紹介した『eWords』にもぜひアクセスしてみてください。
単語ページで左右にスワイプすることで単語を切り替えられます。
eWords
すきま時間の有効活用!英語マスタへの道は単語から!
eWords 関連エントリ :
[ #eWords ] iPhone向け英単語学習サイト on GAE
[ #ewords ][ #koumeilabs ] Google Translate API v2 ( Google翻訳API )の使い方
[ #ewords ][ #koumeilabs ] Mobile Safari のキャッシング .manifest の使い方
[ #eWords ] iPhone向け英単語学習サイト 機能追加のお知らせ
追記 2011/04/12 :
@nz_000 にご指摘いただき、外部HTMLに遷移した際にスタイルが適用されない不具合を修正しました。
ご指摘ありがとうございました。

