営業・デザイナ・開発者・経営者、Webに関わるすべての人に向けて
jQuery Mobileはスマートフォン向けサイト構築のための
Javascriptライブラリです。
スマートフォンユーザをターゲットにした仕事も増えてきているようですが、iPhoneアプリ・Androidアプリのみが、その最適解なのでしょうか。
アプリ開発の強みは販売経路が確保されていることにありますが、その代償は小さくありません。
iPhoneはAppleに、AndroidはGoogleに、売上の30%を手数料として徴収されますし、これまで培ってきたWebのノウハウを捨てて新たなノウハウを獲得する必要がでてきます。
ノウハウがないことに加え、アプリ承認のプロセスがあります。
開発のスピード感は失われ、競争力は減退し、コストは増加します。
使えるWebの技術は大いに利用するべきです。
今回jQuery Mobileを使って開発をおこない、充分商用利用に耐えうると感じました。
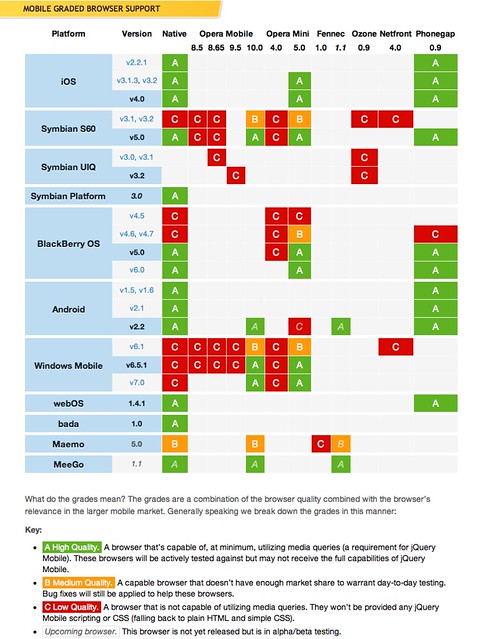
1. サポート範囲が広くて明確
jQuery Mobile公式HPでこのようなマトリクスを公開しています。
押さえるべきところは押さえているようですね。
商用利用にも充分耐えうるレベルだと思います。
お客さまへの提案もしやすそうですね。

参考 : Mobile Graded Browser Support | jQuery Mobile
2. ネイティブアプリのような操作感
HTMLがスマートフォンに最適化されるため、通信によるストレスが最小限に抑えられています。
現時点でWebサイトであることのストレスはほとんど感じません。
一方で、機能追加・バグFixはAppleの承認を待つことなく実施できますし、一部のユーザにのみ新機能や新レイアウトを提供するといったような、従来のWebが持っていた利点はそのまま受け継がれます。
先日発表されたiOS4.3ではSafariにNitro JavaScriptエンジンが搭載され、Javascriptの実行速度が従来比の2倍になったそうです。
OSが成熟していくことで享受できる旨みは、ネイティブアプリよりもjQuery Mobileの方が大きいといえるのかもしれません。
jQuery Mobileの公式HPにデモページが公開されています。
興味のある方は一度触ってみてください。
デモ : jQuery Mobile: Demos and Documentation
3. HTMLのみで作成可能
ヘッダ・フッタやボタン等のデザインや、タップでのページ遷移など、スマートフォン向けサイトで必要になる基本的なものはHTMLだけで表現できるよう設計されています。
一方でちょっと凝ったこと、例えばページ遷移前にAjaxでサーバにPostしてレスポンスによって遷移先を変えたいなどしたい場合のために、JQuery拡張の形でメソッドが提供されていて、柔軟なライブラリに仕上がっています。
ブログパーツの導入やカスタマイズが好きな人であれば、簡単にネイティブアプリのように動作するサイトを創り上げることができるでしょう。
開発者の裾野が広がりますね。
最後に
すきま時間の有効活用!英語マスタへの道は単語から!をコンセプトに作成しているiPhone向け英単語学習サイト『eWords』でもjQuery Mobileを利用しています。
ぜひご活用ください。
『eWords』の紹介エントリ : [ #eWords ] iPhone向け英単語学習サイト 機能追加のお知らせ
