"0"を"1"にすることと"1"を"2"にすることは全く別のことなんだ。
という言葉をよく耳にしますが、まったく同感です。
"0"を"1"にする作業は楽しくもあり、苦しくもあり、また時間もかかるのですが
状況によっては「こんなことに使う時間いまないし」という場合もままありますよね。
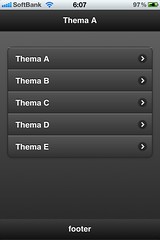
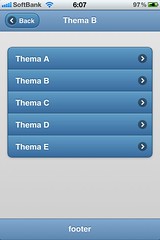
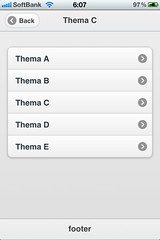
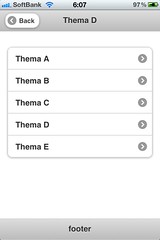
先日紹介したjQuery Mobileでは標準で5つのテーマが準備されています。
紹介エントリ : jQuery Mobileのススメ - 商用利用に耐えうる3つの理由
テーマは5つ 組み合わせも可能
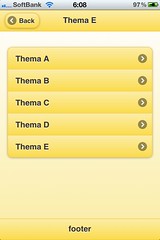
jQuery Mobileは標準で5つのテーマが準備されています。
以下に紹介するjQuery Mobileのバージョンは2011/3/23時点の最新版「1.0a3」になります。





テーマの組み合わせも可能です。

これは自作のiPhone向け英単語学習サイト『eWords』ですが、ヘッダ・フッタ・ボタンはThemeB、listviewはThemeAで実装されています。
テーマの実装方法
<div id="themeA" data-role="page" data-theme="a" data-position="inline"> <div data-role="header" data-position="inline"> <h1>Theme A</h1> </div> <div data-role="content"> <ul data-role="listview" data-theme="a" data-inset="true"> <li><a href="#themeA">Theme A</a></li> <li><a href="#themeB">Theme B</a></li> <li><a href="#themeC">Theme C</a></li> <li><a href="#themeD">Theme D</a></li> <li><a href="#themeE">Theme E</a></li> </ul> </div> <div data-role="footer" data-position="fixed"> <h1>footer</h1> </div> </div>
1行目と7行目に注目してください。
data-theme="a" という記述がありますね。
これだけでjQuery Mobileが適切なスタイルを割り当ててくれます。
デモページを準備しました。
実装の際の参考にしてください。
簡単な記述で外枠が出来上がりましたね。
あとは作りたいものに合わせて部品を配置していくだけです。
部品も数多く提供されています。
いろいろとドキュメントを探してみましたが公式デモページが一番わかりやすかったように思います。(英語ですが・・)
興味のある方はリンク先の「Components」の欄をご覧になってください。
必要な記述量とその記述で実現できることの対比に驚かれるのではないかと思います。
本当に素晴らしいライブラリですね。