先日、Facebookが新しいコメントシステムを実装したことが発表された。
Facebook、新コメント・プラグインを発表―Google、Twitterは協力を拒否〔実例は元記事参照〕 | TechCrunch (2011年3月2日)
本ブログにも導入してみたので、その手順を紹介しようと思う。
導入にあたっては、下記のソースを表示させたい場所に貼りつけるだけでOKだ。
ソース中の YOUR_CANONICAL_URL には、そのエントリのURLを記述する。
以上で終了だ。とてもシンプルだ。
ただBloggerでは YOUR_CANONICAL_URL を動的に切り替えるための実装がやや複雑だったので手順を残しておくことにした。
Bloggerをご利用の方はぜひ参考にしていただきたい。
Blogger以外をご利用の方も、おそらく手順的には大差はないだろうと思う。
手順は以下の通りだ。
「デザイン->ページ要素」でウィジェットを追加することで実装できれば良かったのだが
標準で用意されている「HTML/JavaScript」ウィジェットでは実現できなかった。
もしウィジェット追加で実現できるのであれば、
ぜひコメント、もしくはTwitterで教えていただきたい。
念のためにバックアップをとっておく。
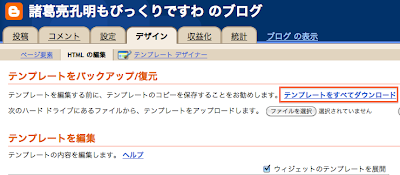
バックアップは「テンプレートをバックアップ/復元」欄の「テンプレートをすべてダウンロード」をクリックすると取得できる。(下記画像の赤枠部分)
もし、ブログを破壊してしまった場合は、上記リンクをクリックしてダウンロードされるXMLファイルをアップロードすればよい。
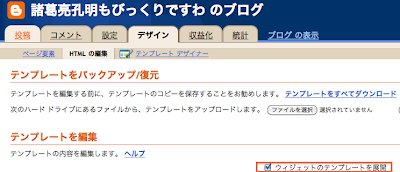
ウィジェットのHTMLが表示される。(下記画像の赤枠部分)
ただし、本ブログでは
という理由から<b:if cond='data:post.allowComments'>の直下に挿入している。
以上で終了だ。
Facebookコメントの公式ドキュメントは現状こちらのようなので詳細が気になる方はぜひご一読いただきたい。
Improving Comments Across The Web | Developer Blog
ちなみに旧コメントシステムから機能的には進化していないようだ。
変更点は何かというと、以前はFacebookアプリケーションの登録が必要だったのだが、それが不要になった。
Facebookアプリケーションの登録自体は2分とかからないのだが、
ブログツールとしては、致命的だと考えたのだろう。
Facebookのエンジニアもサイトを使ってもらうために汲々としているのが、妙に嬉しい。
このコメント機能がブログをどのうように変化させるのかはわからないが、
せっかく実装を簡単にしてくれたのだ。
願わくば普及して世の中がどう変化するのか見てみたい。
もし導入を検討されている方がいらっしゃいましたら、
本ブログで動作をテストいただいて結構です。
このコメントシステムの普及でなにが起きるのか、一緒に体験しましょう。
enjoy!
Facebook、新コメント・プラグインを発表―Google、Twitterは協力を拒否〔実例は元記事参照〕 | TechCrunch (2011年3月2日)
本ブログにも導入してみたので、その手順を紹介しようと思う。
導入にあたっては、下記のソースを表示させたい場所に貼りつけるだけでOKだ。
ソース中の YOUR_CANONICAL_URL には、そのエントリのURLを記述する。
<div id="fb-root"></div>
<script src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script>
<fb:comments href="YOUR_CANONICAL_URL"></fb:comments>
以上で終了だ。とてもシンプルだ。
ただBloggerでは YOUR_CANONICAL_URL を動的に切り替えるための実装がやや複雑だったので手順を残しておくことにした。
Bloggerをご利用の方はぜひ参考にしていただきたい。
Blogger以外をご利用の方も、おそらく手順的には大差はないだろうと思う。
手順は以下の通りだ。
1. ダッシュボードから「デザイン->HTMLの編集」 を開く
Bloggerの管理画面にログインし、ダッシュボードから「デザイン->HTMLの編集」 を開く。「デザイン->ページ要素」でウィジェットを追加することで実装できれば良かったのだが
標準で用意されている「HTML/JavaScript」ウィジェットでは実現できなかった。
もしウィジェット追加で実現できるのであれば、
ぜひコメント、もしくはTwitterで教えていただきたい。
2. 念のために現在のフォーマットをバックアップする
これからブログのHTMLソースを修正することになるので、念のためにバックアップをとっておく。
バックアップは「テンプレートをバックアップ/復元」欄の「テンプレートをすべてダウンロード」をクリックすると取得できる。(下記画像の赤枠部分)
もし、ブログを破壊してしまった場合は、上記リンクをクリックしてダウンロードされるXMLファイルをアップロードすればよい。
3. ウィジェットのHTMLを表示する
「テンプレートを編集」欄の「ウィジェットのテンプレートを展開」チェックをONにするとウィジェットのHTMLが表示される。(下記画像の赤枠部分)
4. 挿入するソースコードを下記のように修正する。
赤字部分が修正箇所だ。<b:if cond='data:blog.pageType == "item"'>
<div id="fb-root"></div>
<script src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script>
<fb:comments expr:href="data:post.url"></fb:comments>
</b:if'>
5. ソースコードを挿入する
通常は、<data:post.body/>という記述を探し、その直下に上記4のソースを挿入すればよい。ただし、本ブログでは
- 記事の下に「You might alse like:」というコンテンツを配置している
- Facebookコメント導入後も通常のコメントを合わせて表示したい
- 将来的にコメント非表示の設定をした場合はFacebookもコメントも非表示にしたい
という理由から<b:if cond='data:post.allowComments'>の直下に挿入している。
5. テンプレートを保存ボタンをクリックする
変更を保存する。以上で終了だ。
Facebookコメントの公式ドキュメントは現状こちらのようなので詳細が気になる方はぜひご一読いただきたい。
Improving Comments Across The Web | Developer Blog
ちなみに旧コメントシステムから機能的には進化していないようだ。
変更点は何かというと、以前はFacebookアプリケーションの登録が必要だったのだが、それが不要になった。
Facebookアプリケーションの登録自体は2分とかからないのだが、
ブログツールとしては、致命的だと考えたのだろう。
Facebookのエンジニアもサイトを使ってもらうために汲々としているのが、妙に嬉しい。
このコメント機能がブログをどのうように変化させるのかはわからないが、
せっかく実装を簡単にしてくれたのだ。
願わくば普及して世の中がどう変化するのか見てみたい。
もし導入を検討されている方がいらっしゃいましたら、
本ブログで動作をテストいただいて結構です。
このコメントシステムの普及でなにが起きるのか、一緒に体験しましょう。
enjoy!